The Bare Essentials of Greensock
Budding
🌿Last tended Sep 08, 2020
Scrollytelling
Design
JavaScript
Web Development
Greensock
When it comes to web animation libraries,
It's also been on my learning wish list for too long. I assumed it would be too complex. Everyone talks about how powerful the library is.
It's usually safe to assume powerful === complex.
But once I started digging in I realised the core of the library was actually quite easy to get the hang of. There's plenty of advanced mechanisms and complexity to get wrapped up in if you want to. But they're entirely optional.
This is a one-scoop-plain-vanilla introduction to Greensock.
Without any sprinkles, nuts, or advanced functionality.
Greensock in Plain English
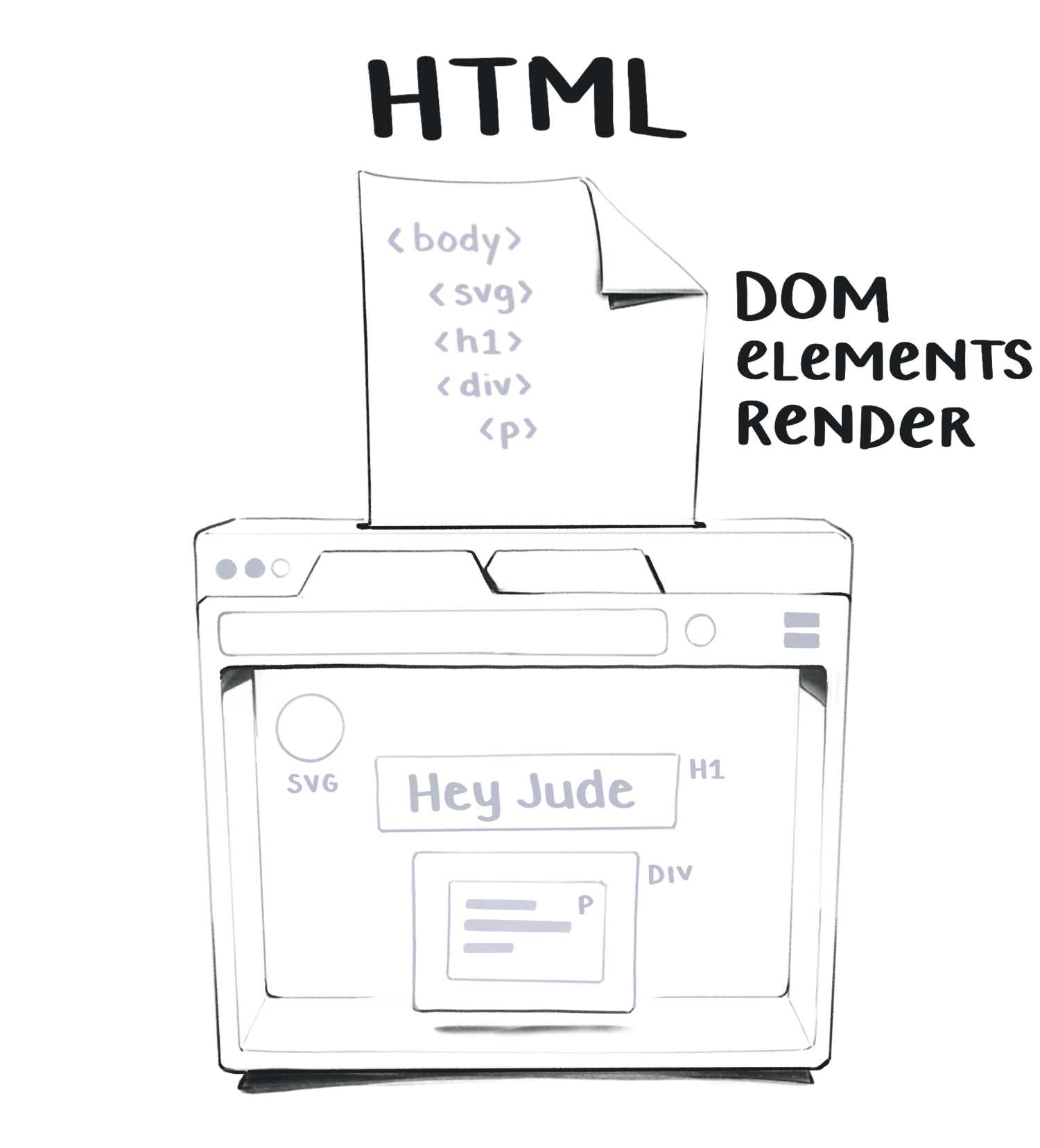
Greensock is a JavaScript library that changes DOM nodes directly. Once our browser has read the HTML document of a website, it transforms it into a set of DOM nodes - all our usual div's, paragraphs, and images. Greensock then manipulates those nodes to create our animations.




Tweens
Tweens are the basic building blocks of a Greensock animation. A tween is a single transition – an element changing from state A to state B.
To create a tween, we target an element (this can be any HTML element like a <div>, <p>, or <svg>) and pass in variables.
Variables define how the element should change over the course of the animation - whether it should move, change opacity or colour, grow big or small – you get it.
Let's say we want to make a box go from navy blue to red, move 400 pixels on the X axis (horizontal), and grow in scale by 1.4 times the original:
1<div class="giantRedBox" background="navyblue" width="100px" height="100px" />23gsap.to('.giantRedBox', 2, { x: 400, scale: 1.4, background: 'red' })
Here's the code to do that in Greensock.
First we target the element using it's classname: giantRedBox.
We then pass in a duration that defines how long it should take the animation to move from state A to state B – here it's 2 seconds.
Finally we pass in an object that contains our animation variables:
{ x: 400, scale: 1.4, background: 'red' }
Types of Tweens
There's three types of tweens:
- to
- from
- fromTo
In to we define the final state of the animation – what it looks like by the end. It begins in the position defined in our HTML & CSS, and moves to the state we define inside our greensock tween.
1<div class="spinningBox" background="navyblue" width="100px" height="100px" />23gsap.to('.spinningBox', 3, { x: 400, rotation: 360 })
In from we define the beginning state of the animation, and it moves back to it's state defined in the HTML & CSS
1gsap.from('.reverseSpinningBox', 3, { x: 400, rotation: 360 })
In fromTo we declare two states we want the animation to move between.
1gsap.fromTo('.hotBox', 3, { background: '#93D0D9' }, { background: '#D93654' })
Timelines
Timelines are made up of tweens. They group them together into a sequence.
Once we declare a timeline, we can chain sets of tweens onto it.
1const boxTimeline = gsap.timeline()23boxTimeline4.to('.flyingBox', 2, { x: 100, scale: 1.5 })5.to('.floatingBox', 3, { x: 10 })6.to('.flippingBox', 1, { rotation: 360 })
You may see references around to multiple varieties of tweening and timelines called TweenMax, TweenLite, TimelineMax, and TimelineLite.
In late 2019 GSAP