Illustrating Gatsby's Key Concepts
Evergreen
🌳Last tended Aug 20, 2020
Illustrated Notes
Gatsby
Web Development
React
The site you're currently on is built in a JavaScript framework called
If you've heard of Gatsby before but haven't wrapped your head around it yet, this might be for you.
I already have some illustrated notes up on using the
Illustrating the Key Concepts
I've been working on a set of illustrations that capture the key concepts from Khaled's course. They don't summarise all the course content. They're just supporting material that help clarify the most important ideas.
First up is a big picture view showing all the essential parts of a Gatsby site.

Gatsby sites are able to pull in data from multiple sources all at once. This includes REST API endpoints, classic content management systems like
These are pulled in through
And finally
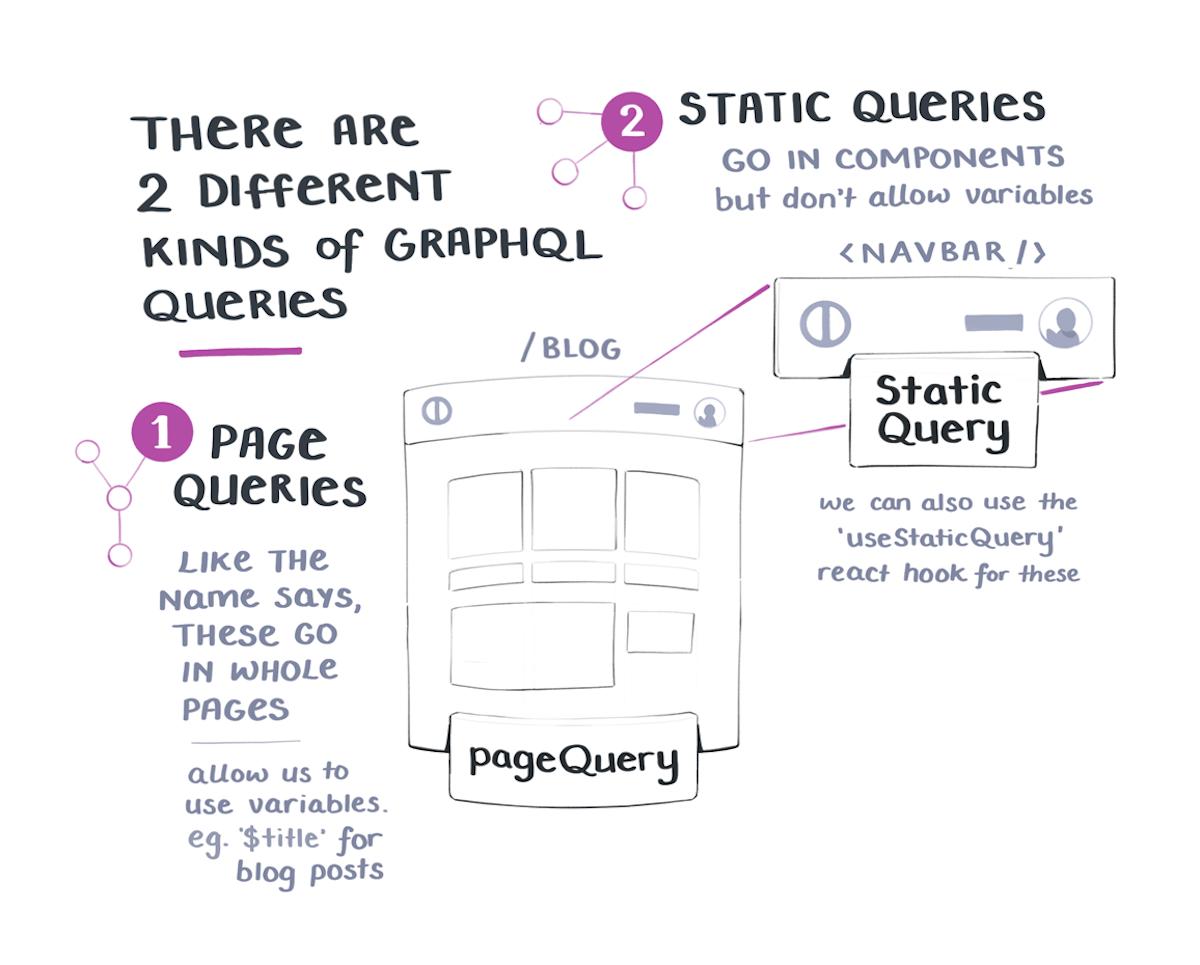
Page Queries vs. Static Queries
Once people wrap their heads around the structure of a Gatsby project, GraphQL is usually one the first sticking points.
If you've never worked with it before, the syntax looks very odd and it's hard to tell what it's doing.
It gets more confusing to learn there are two types of queries - page queries and static queries

It only seems complex on the surface, but it's easy to distinguish these two. Most of your queries will be page queries – these live inside your page files like blog.js or about.js
Static queries go inside individual component files like Navbar.js or Footer.js. There's also a handy React hook to handle these for us:
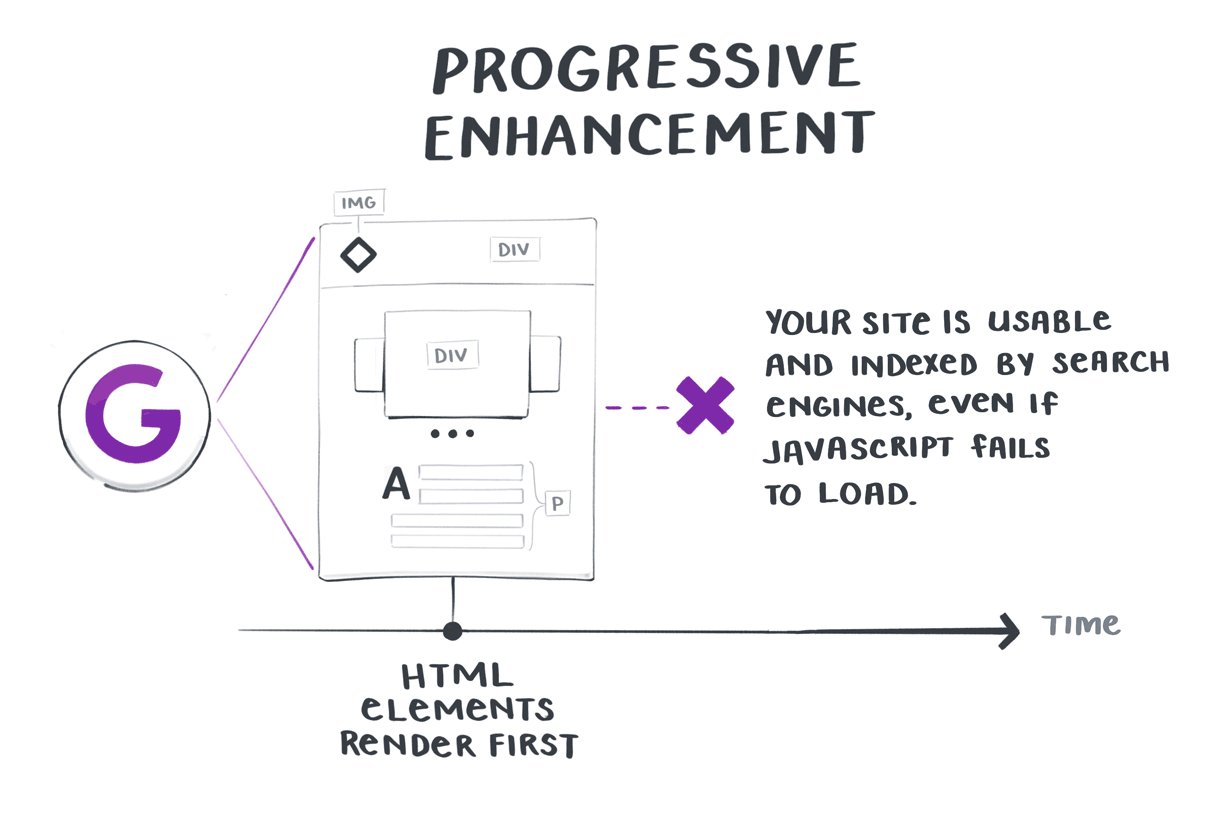
Progressive Enhancement
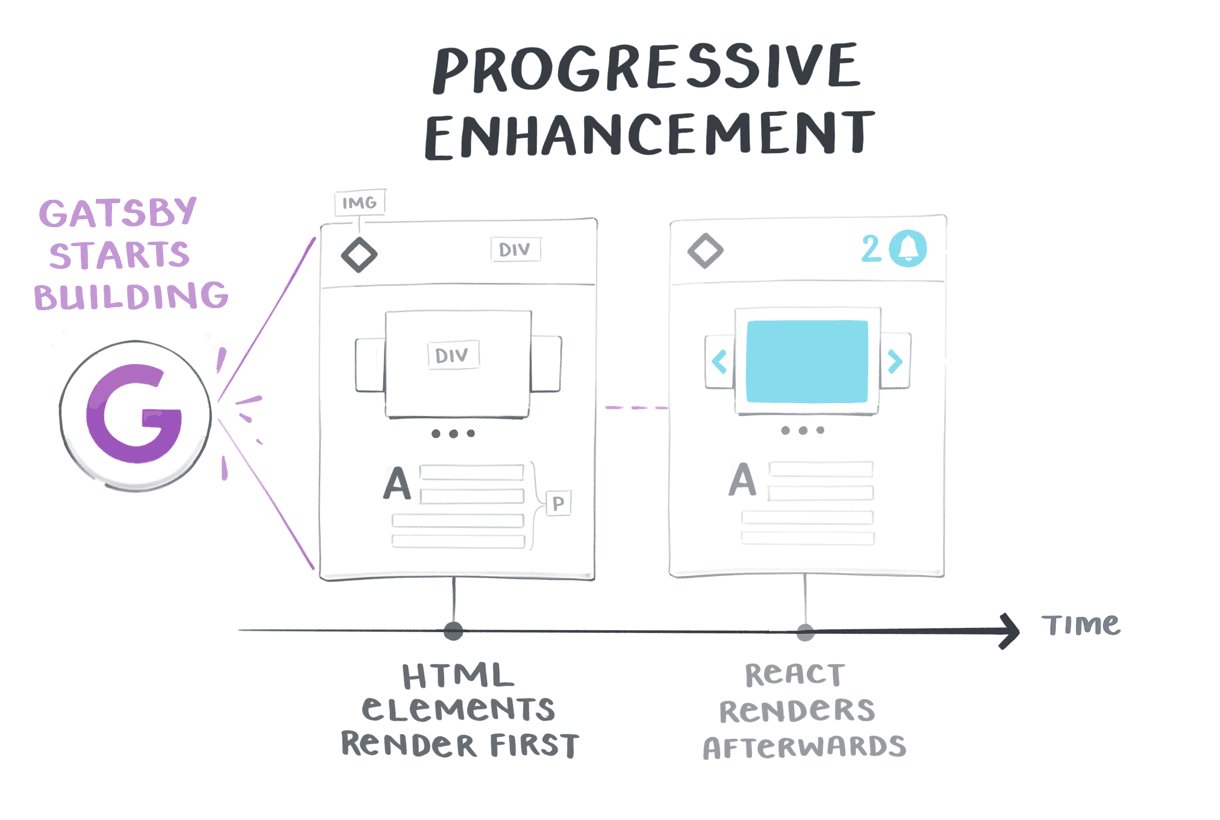
One of the main benefits of a Gatsby site is it uses a technique called Progressive Enhancement to render pages.

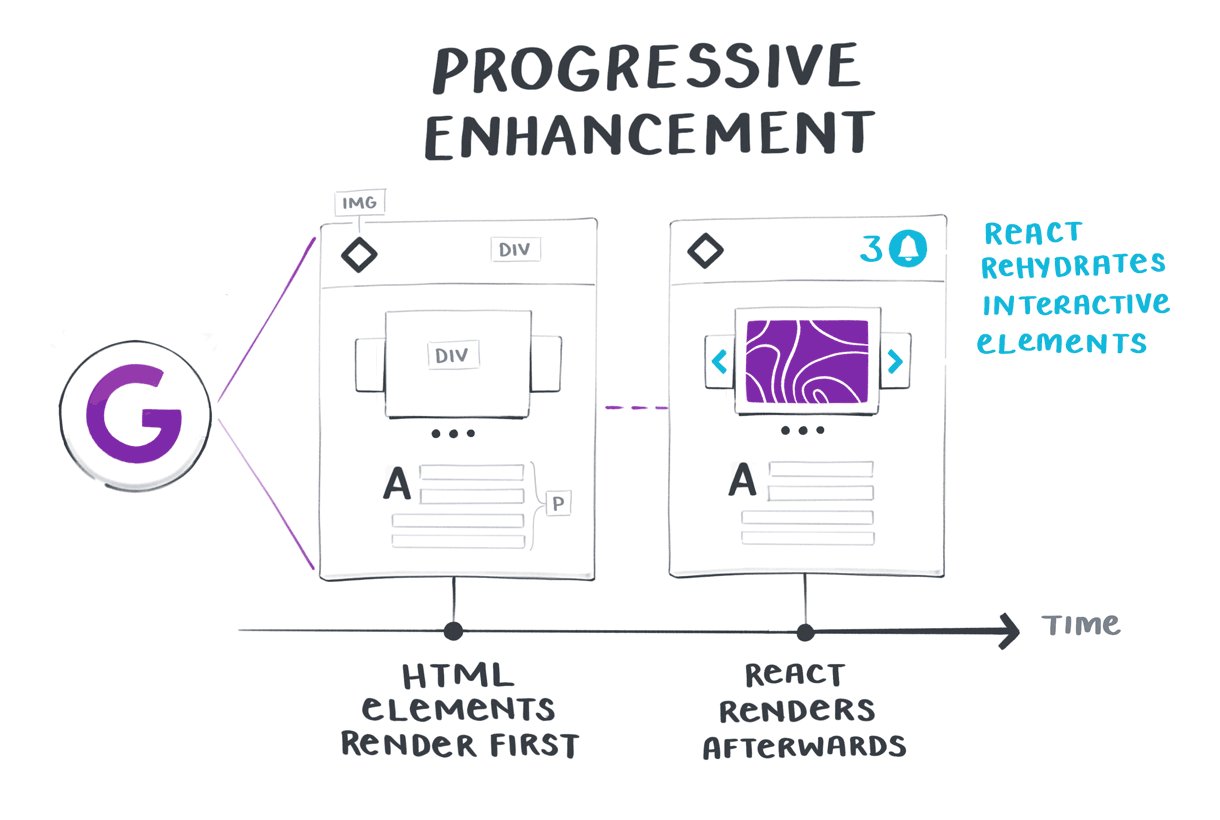
This is what makes Gatsby page look like they load quickly. The lightweight static HTML version appears first, and then heavier files and interactive elements are layered on afterwards.
React handles any changes and user interactions. Once an element is clicked or changed, React "
These illustrations are part of the
You can find more notes taken by people who have been through the course on there.
If you take the course yourself, you can also add to them to the shared