Painting Roam Research with Custom CSS
Evergreen
🌳Last tended Dec 15, 2020
Roam
Web Development
My

If I'm staring into something for over twenty hours a week, it better look and feel like beautiful home that fits my aesthetic tastes. As a maker of aesthetically pleasing things, I'm obviously biased towards the
In that spirit, I've gone all-out on customising the CSS that controls how my Roam looks.
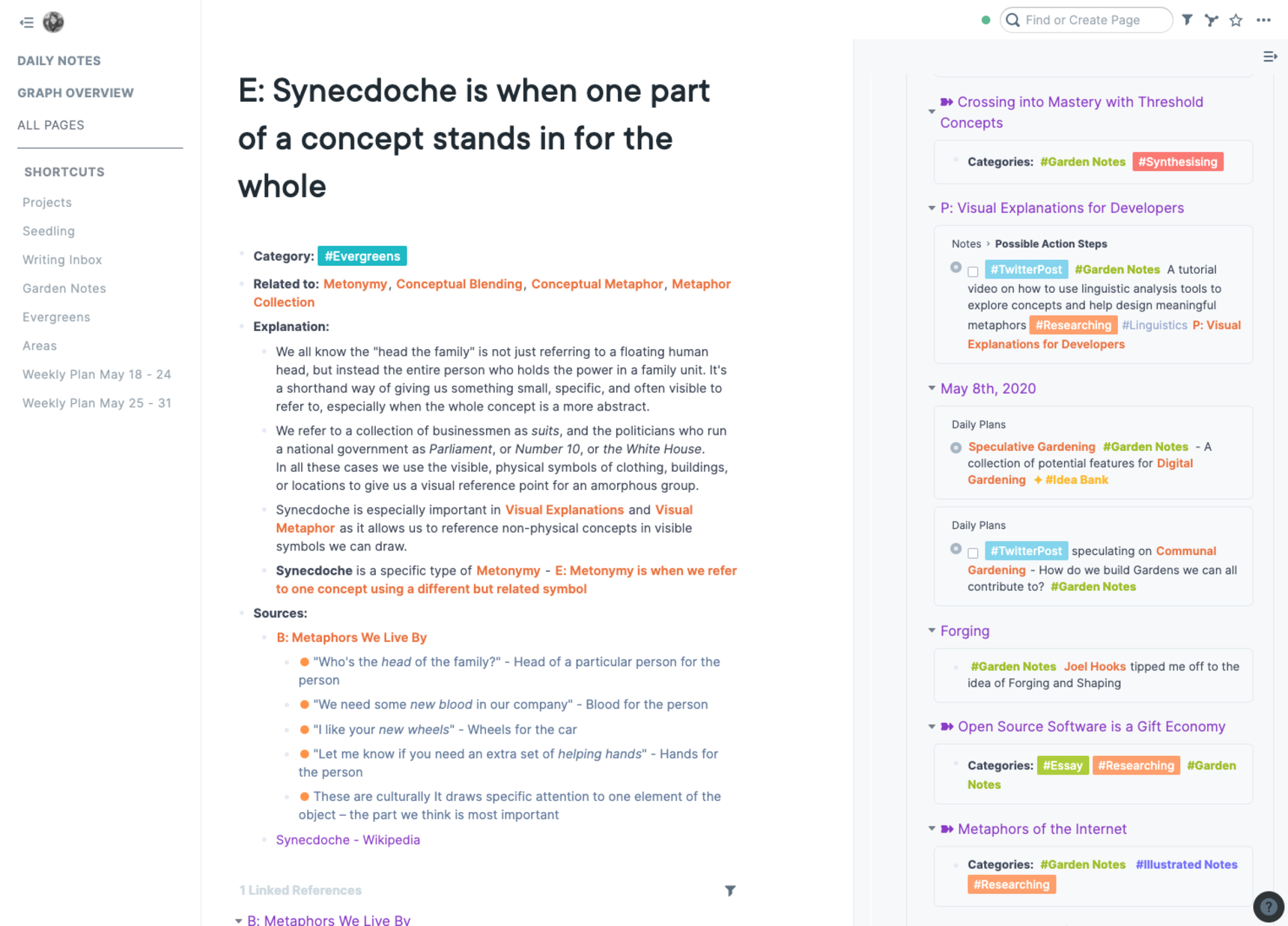
I've used colours and font weight to distinguished internal from external links, added custom colours to particular page names, and shifted the contrast and spacing of elements to fit my own design aesthetic.

How to Paint Roam Your Own Colours
Luckily, this is all fairly easy to do. Roam has a built-in system for customising how your database looks.
You first need to create a new page called roam/css.

Once there, create a new code block by typing /code and selecting the block option.

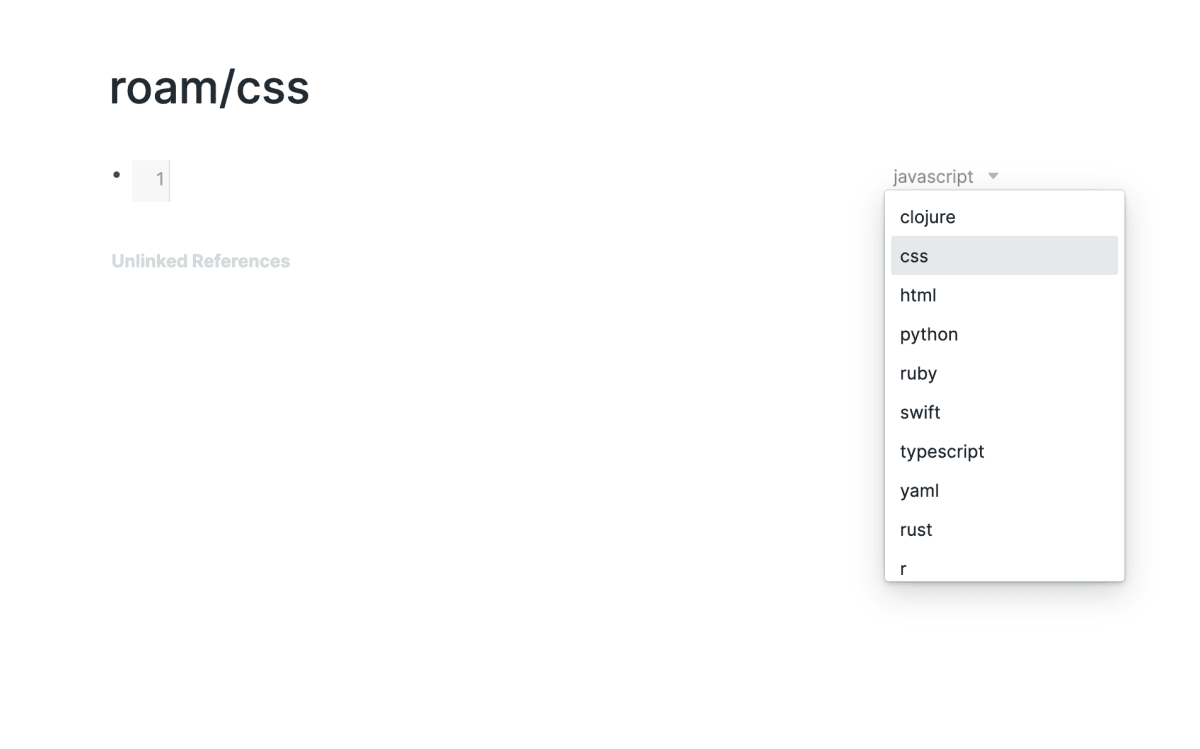
Once the code block appears, set the language to css from the right-hand drop down menu.

You're now ready to start customising the CSS of your Roam. Any CSS you enter into this new code block will be applied across your whole database.
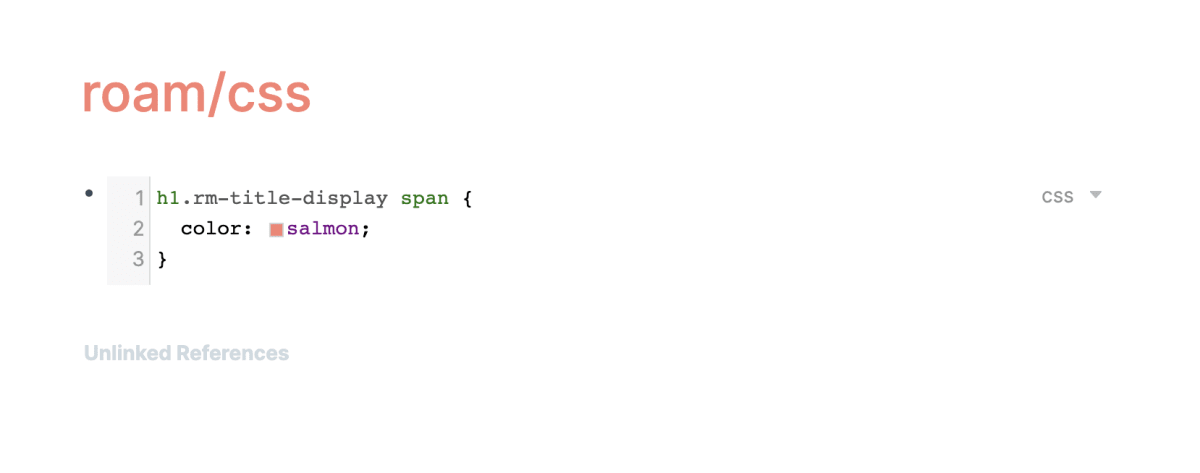
To test if it's working, type h1.rm-title-display span { color: salmon;} into the box.
The title of your new page should change to a lovely shade of salmon.

If you've not entirely sure what CSS is, or you've never written any, I strongly suggest you first work through this short course on Khan Academy
It'll take 30 minutes and learning the basics will give you an enourmous appreciation for how the web works (as well as how to control it for your own benefit!)
After that, check out
Pre-made Roam Themes
For those of you entirely uninterested in learning CSS who just want to pop a pre-made theme in, Roam has a whole collection of
Copy and paste any of them into your new roam/css page and the styles will be applied across your whole database
If you want to use my theme Leyendecker, the most up-to-date version is avaliable this
Custom Styling Tags and Page Links
Another neat trick I love with CSS and Roam is creating specific styles for different page title and tags. Shoutout to fellow Roam user
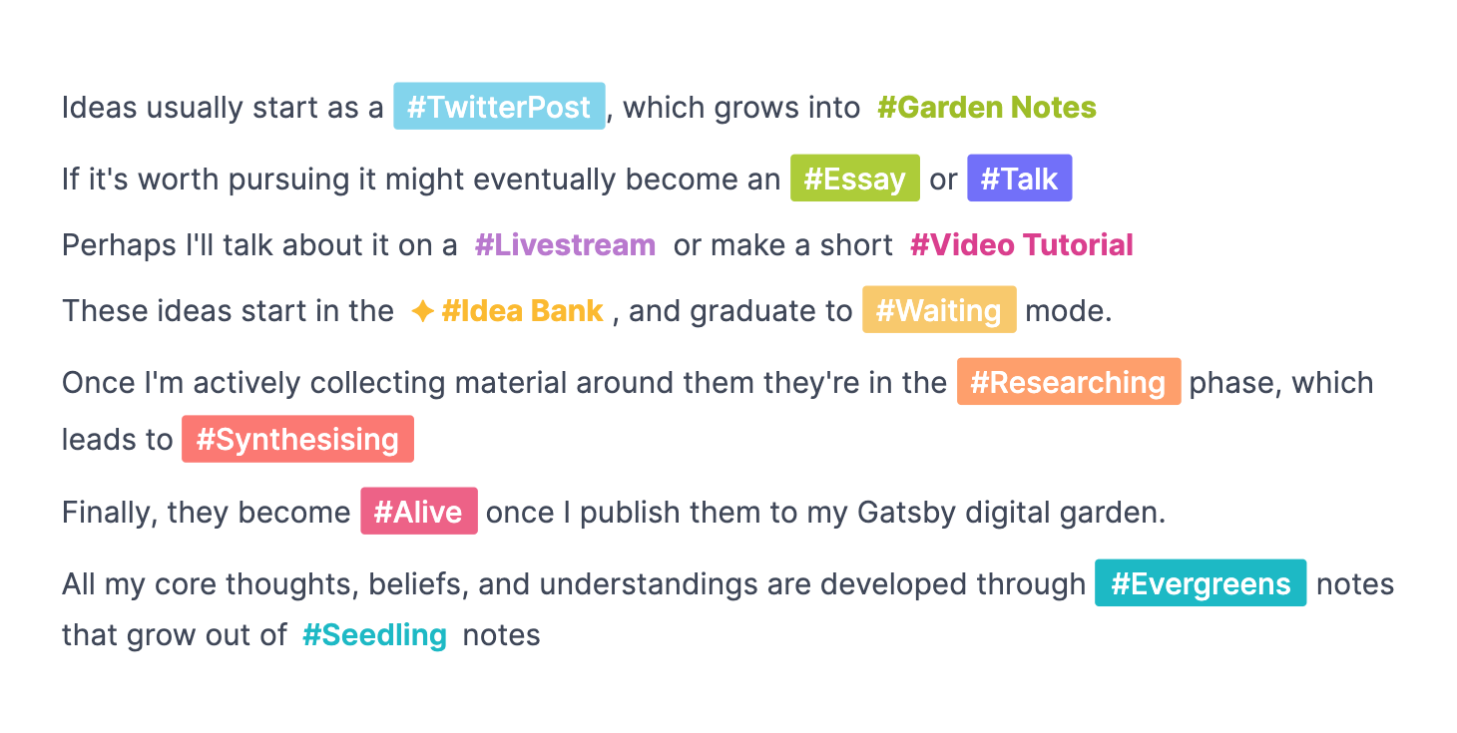
I have a little workflow taxonomy going that covers different kinds of output and the stages they flow through

We're able to do this because when we use the double bracket or add a # to create a page tag, Roam adds a new attribute to the HTML markup. If the page is made with a #, it adds a data-tag attribute. If it's made with double brackets Roam adds a data-link-title attribute
1<span data-tag="Ideas" class="rm-page-ref rm-page-ref-tag">2 #Ideas What if I learned how to chuck wood3 like a Chuck Norris woodchuck could?4</span>56<span data-link-title="Ideas" class="rm-page-ref">7 [ [Ideas] ] What if I learned how to chuck wood like a Chuck Norris woodchuck could?8</span>
We can then target both of those attributes with a CSS selector that looks like this:
1span.rm-page-ref[data-tag="Ideas"],2span[data-link-title^="Tweet"] .rm-page-ref {3 color: #FCB815;4 padding: 3px 4px;5 font-weight: 700;6 line-height: 1.4em;7}
The first selector, span.rm-page-ref[data-tag="Ideas"] changes any # link, and the second span[data-link-title^="Tweet"] .rm-page-ref selector changes any link made with [ [ brackets]]
It makes an enormous difference in your user experience to be able to quickly identify different block and note types through visual colour association.
If you just want to grab the tag and page styles from my theme , scroll down to the bottom of my
Block Level Styling
Roam also allows you to style whole blocks based on tags.
In my database I use this heavily when taking book notes to visually distinguish between claims, responses, questions, and evidence.
To style an entire block, and all its child elements, we use:
1.roam-block-container[data-page-links*='Comment'] {2 // styles in here3}
To style only the child elements but not the parent, add .rm-block-children to the end use:
1.roam-block-container[data-page-links*='Comment'] .rm-block-children {2 // styles in here3}
To style just the block itself but none of the child elements, add > div.rm-block-main on:
1.roam-block-container[data-page-links*='Comment'] > div.rm-block-main {2 // styles in here3}
Alternate Styling with Browser Plugins
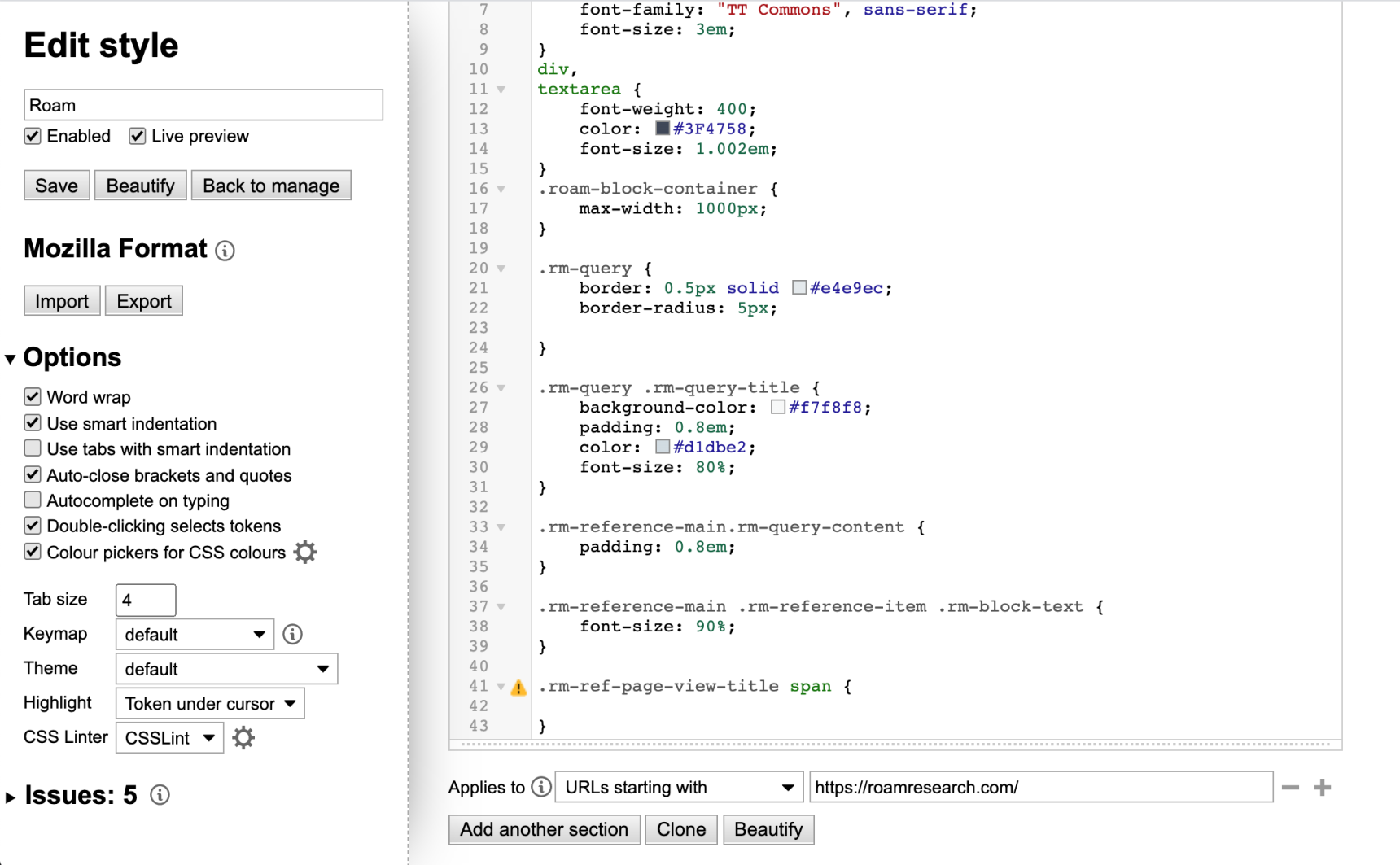
If you don't want to use the native Roam CSS functionality, there's a way to apply custom CSS styles to any website using a browser plugin.
This is especially useful if you're part of a multi-player Roam where everyone has their own styling preferences.

They also have
It's good to note that this is not a Roam-specific hack. You can re-paint any webpage you like with a custom CSS styler (go to town on Craigslist!)